Challenges & Goals:
As e-commerce and user-centered design continue to expand, Ashford Tea wanted to provide a unified experience for their customers and a centralized design language for the brand. This resulted in more new user conversions and helped the company transform from a small, local business to a more international brand.
Business goals:Engage Ashford C-users and strengthen Ashford’s identify.
Increase customer engagement, satisfaction, and conversion.
Increase user transaction rates.
Transformed the online service format to a more human-centered design, pursuing opportunities for small local businesses on a global scale.
Users goals:Realize a convenient user experience of shopping, searching & buying in one.
Tasting and learning about the unique tea culture & enjoy tea.
Quickly learn about the offline activities of the store.
A clearer understanding of the brand services.
Duration:
January - March 2023 (10 weeks)
Background
Ashford Tea Company, formerly known as Tea's Me Cafe Indy, is a premium tea store and distributor based in Savannah, Georgia. Their business includes a brick-and-mortar store that offers offline tea experiences and purchases and an e-commerce online sales channel that receives high praise from local customers.
My role:
UX Research, Prototyping, User Testing, Interaction Design
Start your fresh tea journey from here.
Key Selling Points
Showcasing the features of our redesigned website
Aroma-Infused Visuals
Our new visual system brings the aroma of tea to life. With high-quality images and color schemes, we evoke the rich aroma and flavor of premium teas. With every click, you'll feel like you're stepping into a tea garden.
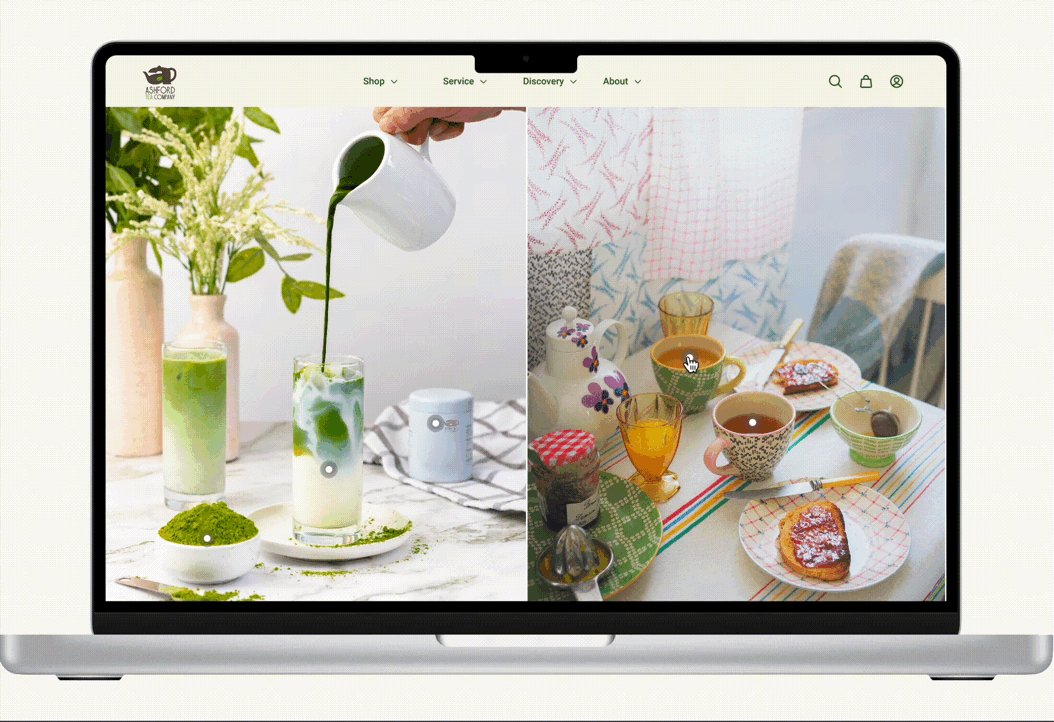
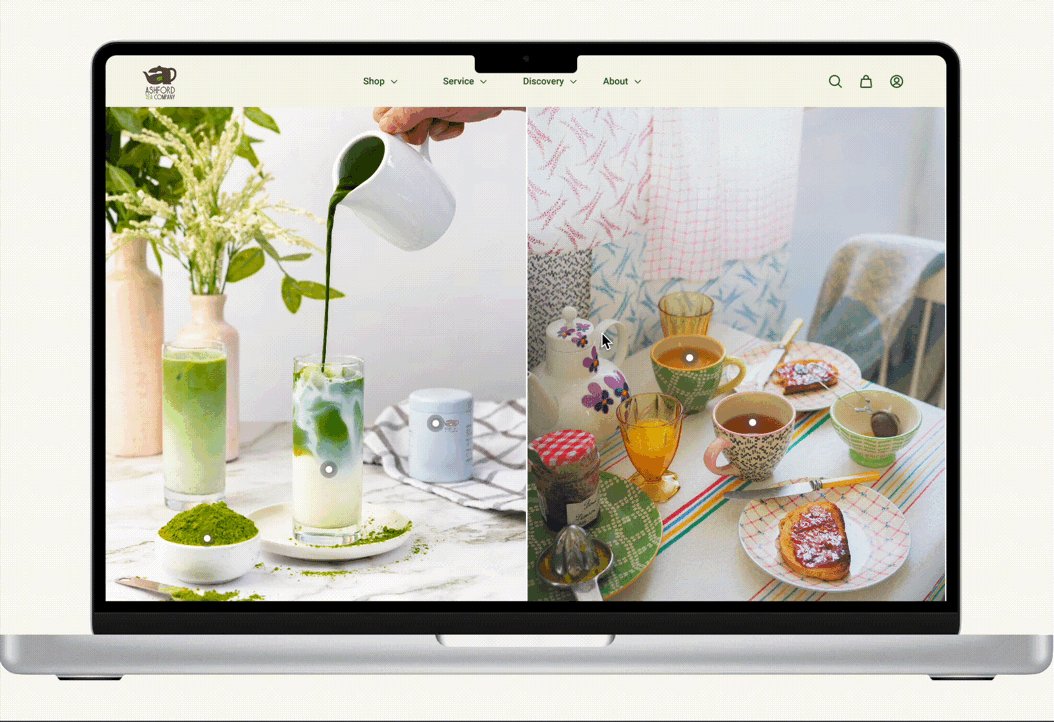
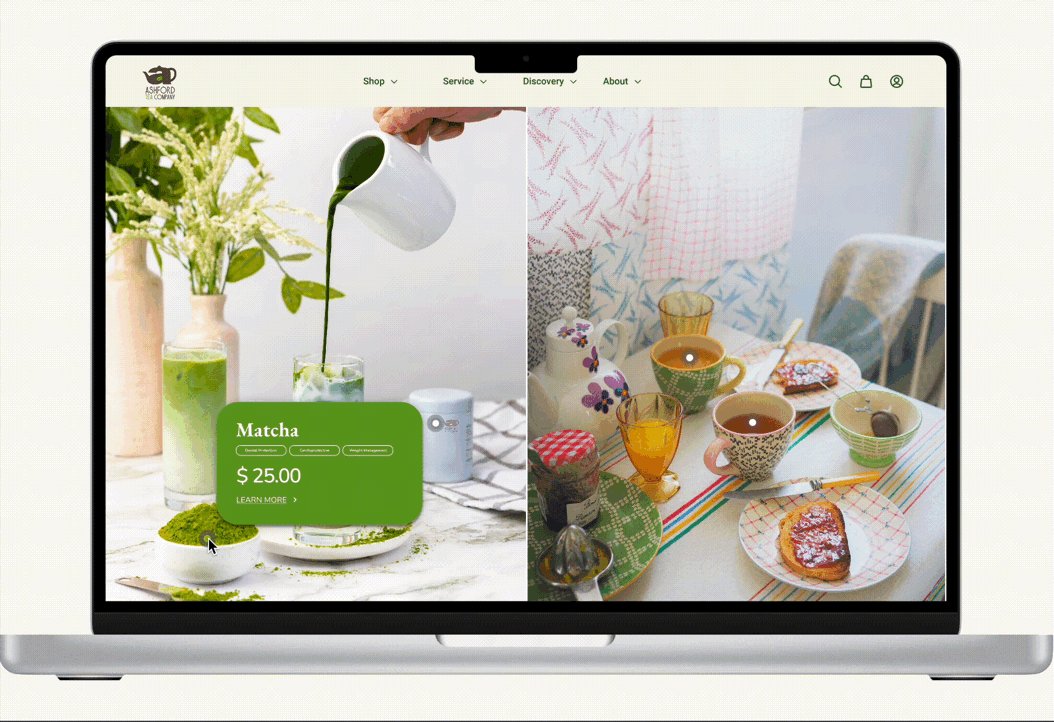
Scenario-Based Shopping
Experience our immersive scenario-based shopping and find your perfect tea. Our products are showcased in actual scenes, making it easy and fun to explore and purchase. Simple interactions bring the experience to life, making shopping more youthful and engaging.
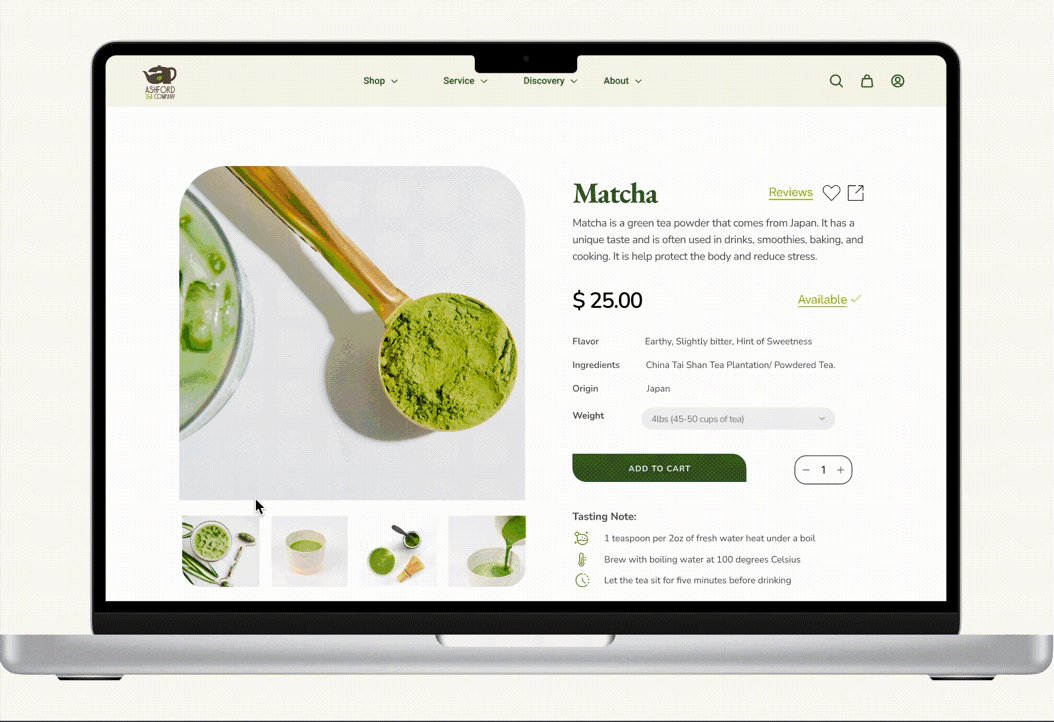
User-Friendly Details
We've crafted a more user-friendly experience by paying close attention to the details. From small product category logos to tasting notes, our site is designed to help customers find the right tea products and enjoy them to the fullest.

How did we get there?
Unit 1 - Discover:
Understanding the background of the US tea industry and the problems with Ashford Tea's current website
Market Research
TrendspottingUser Research
Key InsightExamine Current Website
While websites and mobile apps play an important role in establishing a unique brand identity and seamless user experience for brands, Ashford Tea Company's existing website seems unable to do it.Header
1. Complicated Visual Structure
A four-line horizontal structure in the navigation bar area results in unclear function navigation.
2. Misleading Navigation Bar
Ambiguous categorization and repeated labels can lead users to pages they are not expecting.
Hero Page
1. Redundant Information
Excessively redundant information prevents critical information from being captured by users, reducing brand exposure.
Blurred information architecture, unable to distinguish primary and secondary information.
2. Unreasonable function settings
The consultation function does not need to appear on the homepage, visually reducing the importance of the purchase button.
Duplication of information with the pop-up consultation box in the lower right corner
Service Section
1. Features not highlighted
Online Shopping
1. Lack of Products Category
The uncategorized product display is not suitable for new consumers who lack professional knowledge about tea, it will make the products very confusing for them
Event & Blog
1. Improper Priority
The jump button to the purchase page should be merged with the product purchase page above and given the highest priority instead of requiring several scrolls to reach.
2. Unreasonably Classified Layout
News about tea and the resource database should not be set in the same section. And many times, people buy tea because they are attracted to a cultural life represented by tea, and tea culture or tea news should be given higher priority.
Footer
1. Highlight the Address
As the information to lead customers to the physical store, the store address should be placed in a more prominent or accessible position.
2. Duplicate Information
A lot of information repeated with the previous section reduces the possibility of other important information being perceived by users.
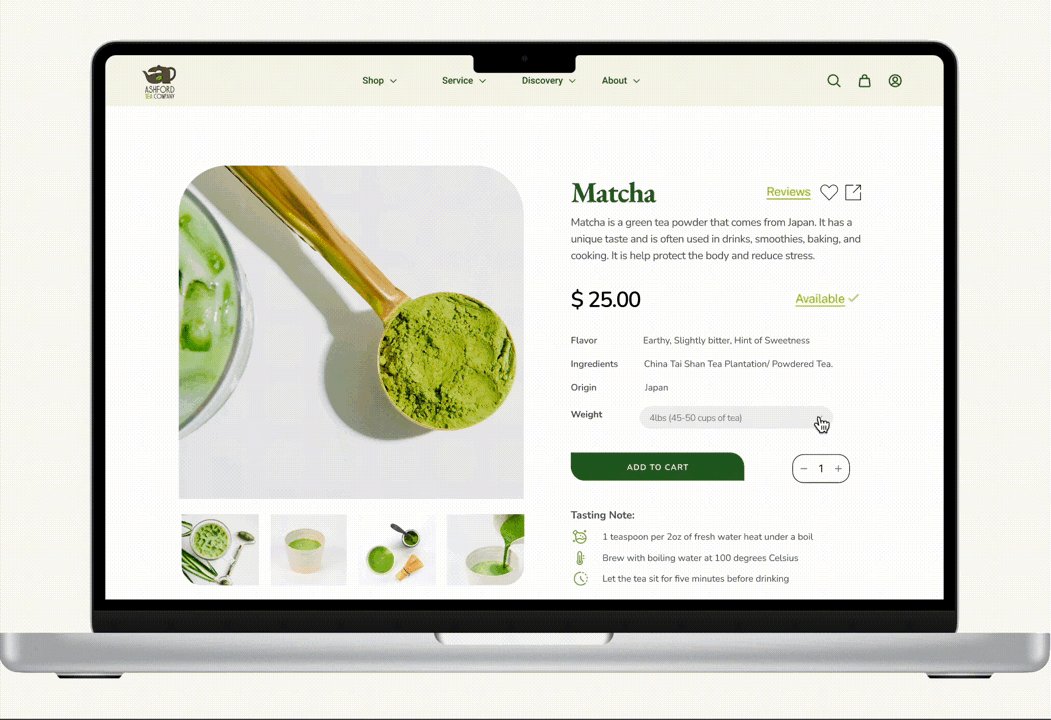
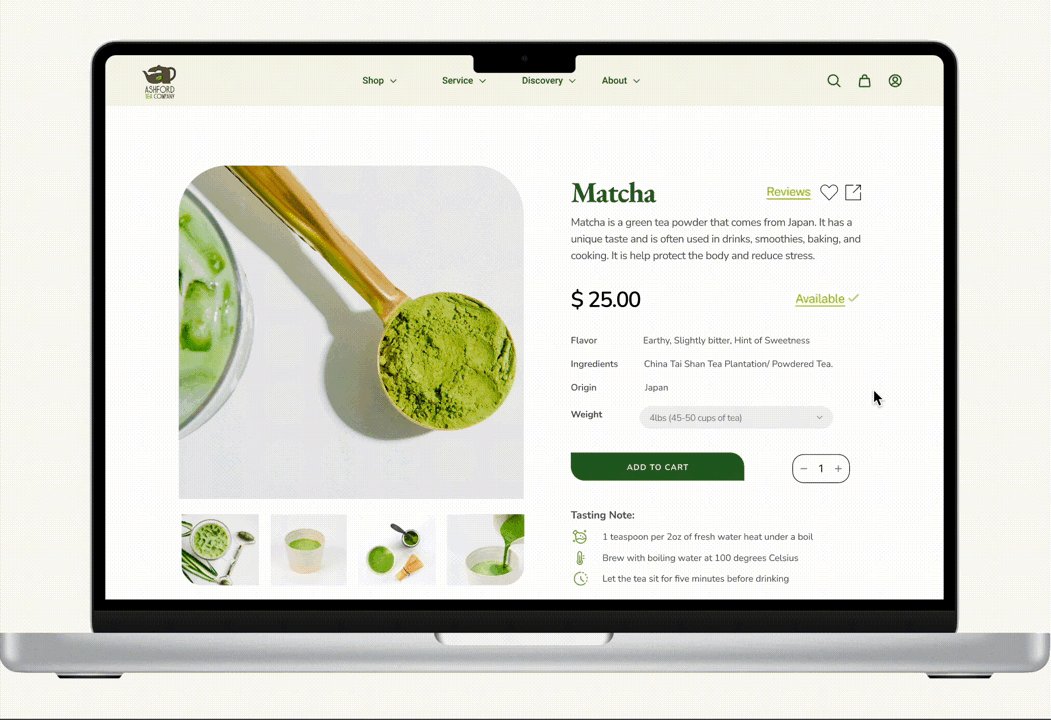
Product Details
1. Lack of Purchase Priority Emphasis
The "Add to Cart" button lacks contrast and visibility, failing to attract user attention, causing users to potentially overlook this crucial purchasing action, affecting conversion rates.
2. Overwhelming Text & Tabs Navigation
The description text is dense and lacks visual hierarchy, making it hard for users to quickly scan and digest the information. Information within the tabs should be displayed in separate sections or hierarchies on the same page, rather than requiring users to click each tab individually.
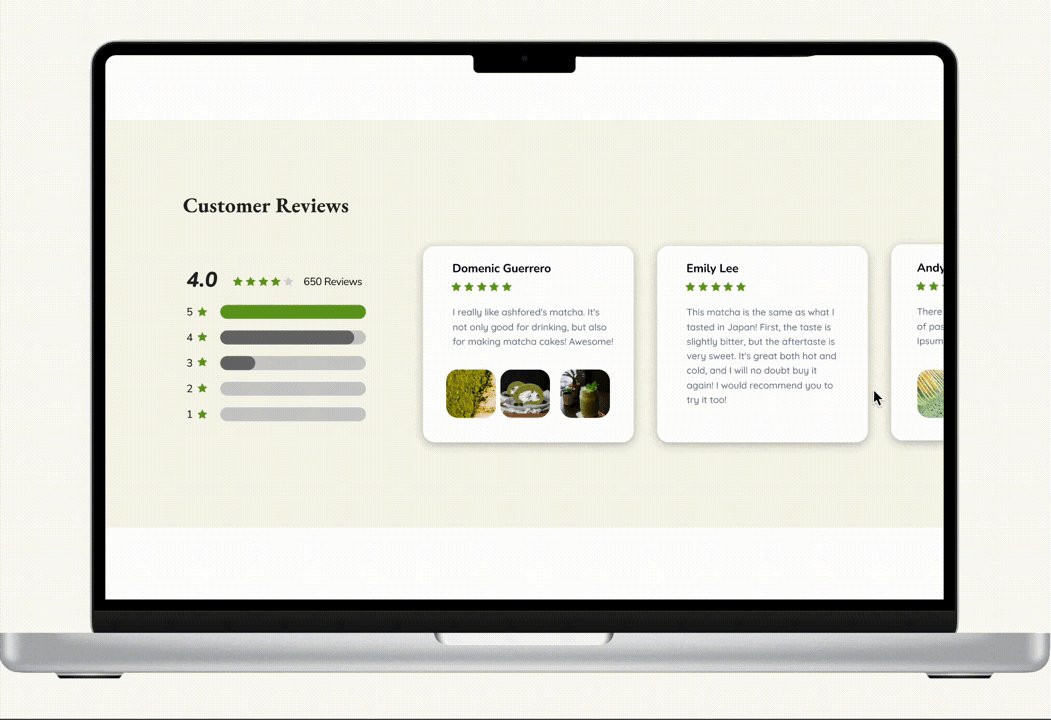
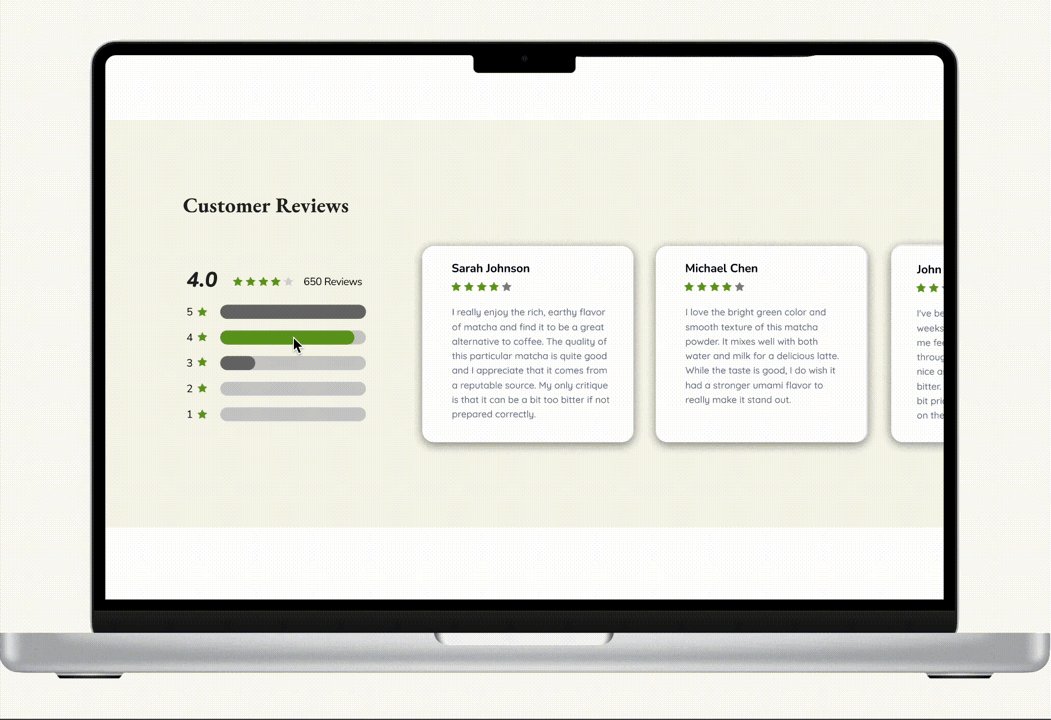
Key InsightMood Board
In order to validate the problems we posed with the existing website, we conducted a first round of user testing and interviews.
Based on the insights from the user interviews and segmentation research, we divided the target users into three main categories and analyzed the main user persona and user journeys:Unit 2 - Design:
Improve customers’ overall e-user experience
After thoroughly learning about Ashford Tea Company and their customers & market position. We set out to improve their overall e-user experience.
The Process Included the Following:
Review of how the consumer navigated the site, and got to the needed information.
Redesign the original site map, including the website header and footer.
Add new panels and information based on user research.
Redesign: home page, product page, product detail page
Adding new ways of interaction and introducing the possibility of scenario-based marketing
Redesigned Ashford mobile app to increase user accessibility to the brand
Information Architecture
Current Site MapRevised Site MapUX Writing
Key InsightDesktop Web Design
Mobile Design
Mobile web design is essential for a user-focused company. I scaled down my original designs to be aesthetically appealing, user-friendly, and easily accessed from anywhere.
Unit 3 - Analyze:
A/B Testing to determine the final version.User Testing
We tested two versions of the product detail page.
Test Content & Goal:
More clicks on “Add to cart” - More sales
More clicks on Exploring other products - More effective consumption channels.
More clicks and longer stay time on any information sectors - More website interactive activity.
Have a more accurate impression of brand tonality and image.
Takeaway form User Testing:
In our A/B testing, we experimented with presenting one version of our product in a scenario-based manner. While this idea was well-received by young users, we also encountered some issues, such as users feeling that the product information page needed to be more visual.
We decided to combine the best of both worlds. We kept the basic product listing structure, but also introduced a new immersive shopping experience that showcases our products in real-life scenarios
Final Version of the user flow prototype (from left to right)
Unit 4 - Deliever:
Check out our work visually by comparing the same section before and after.Before & After Design
Header:Hero Page:Shopping Section:Event & Discovery:Product Page:Footer: