Ashford Tea Company PC端和移动端网站重新设计
挑战和目标:
随着电子商务和以用户为中心的设计不断扩展,Ashford Tea 希望为客户提供统一的体验,并为品牌提供集中的设计语言。这带来了更多新用户转化,并帮助该公司从一家小型本地企业转变为一个更加国际化的品牌。
商业目标:
吸引 Ashford C 用户并加强 Ashford 的形象。
提高客户参与度、满意度和转化率。
提高用户交易率。
将在线服务模式转变为更加以人为本的设计,在全球范围内为小型本地企业寻找机会。
用户目标:
实现购物、搜索、购买一体化的便捷用户体验。
品茶、了解独特的茶文化,享受茶的乐趣。
快速了解门店线下活动。
更清晰地了解品牌服务。
时间:
2023年1月 - 2023年3月 (2.5个月)
项目背景
Ashford Tea Company 是一家位于美国佐治亚州萨凡纳的优质茶叶商店和经销商。他们的业务包括一家受到当地客户高度赞誉的提供线下茶叶品尝体验和购买的实体店,以及官网电子商务线上销售渠道。
我的角色:
用户体验研究、原型设计、用户测试、交互设计
从这里开始您的茶香探索之旅。
主要亮点
展示我们重新设计的网站的新功能/亮点
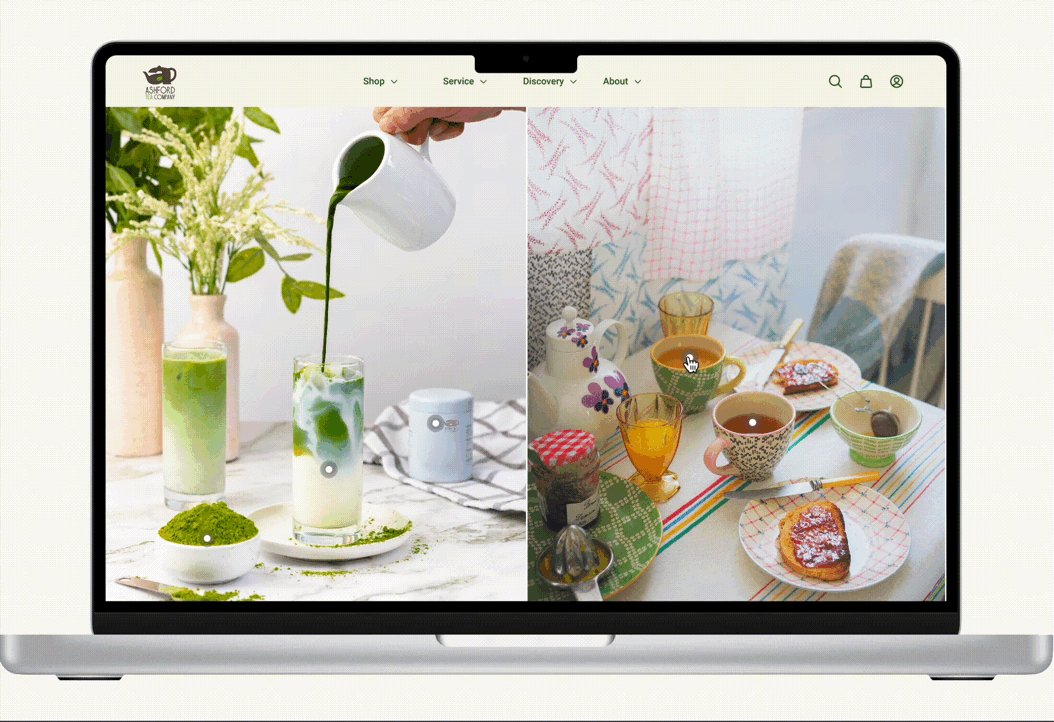
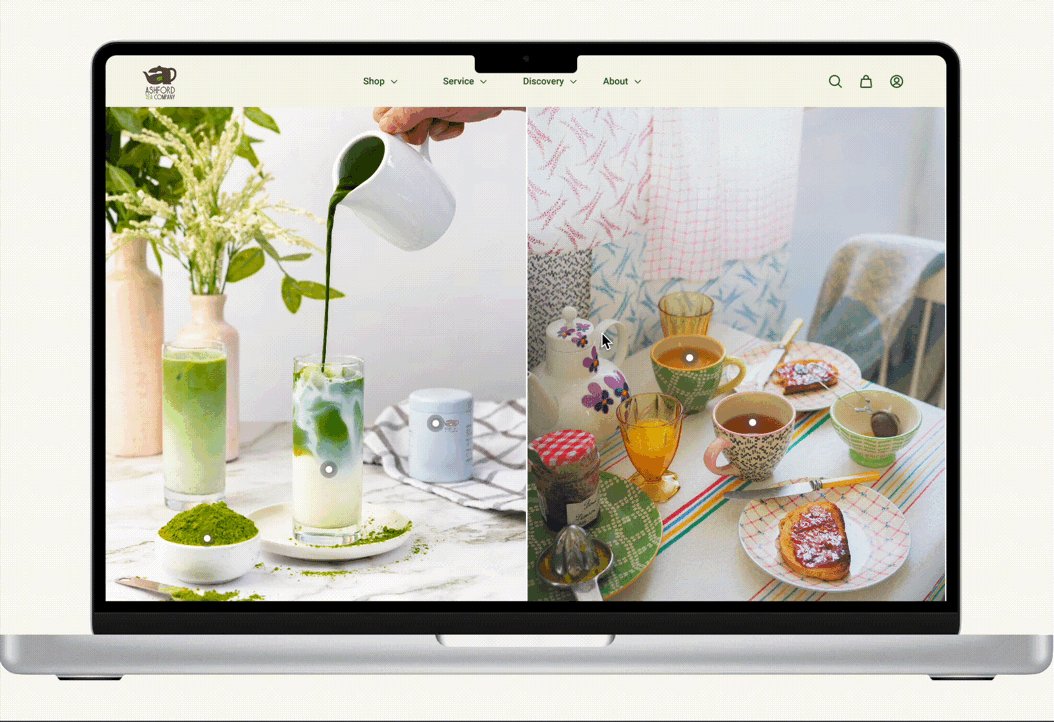
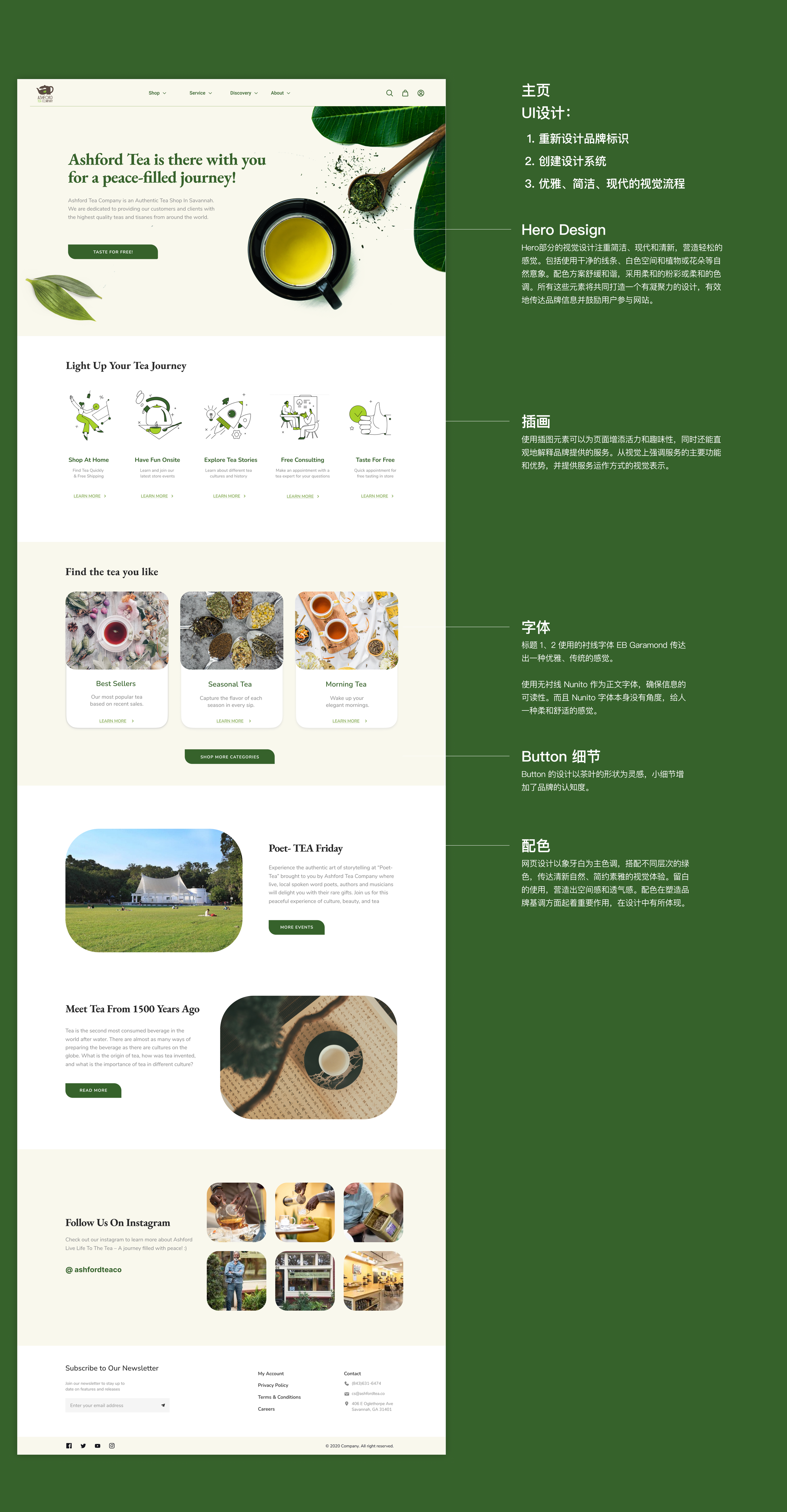
“充满香气”的视觉效果
我们的全新视觉系统将茶香的精髓生动展现。借助高分辨率的图像和精心挑选的配色方案,我们成功地唤醒了优质茶叶产品的馥郁香气与独特风味。每一次点击,都仿佛让用户亲临茶园,感受那清新自然的气息。
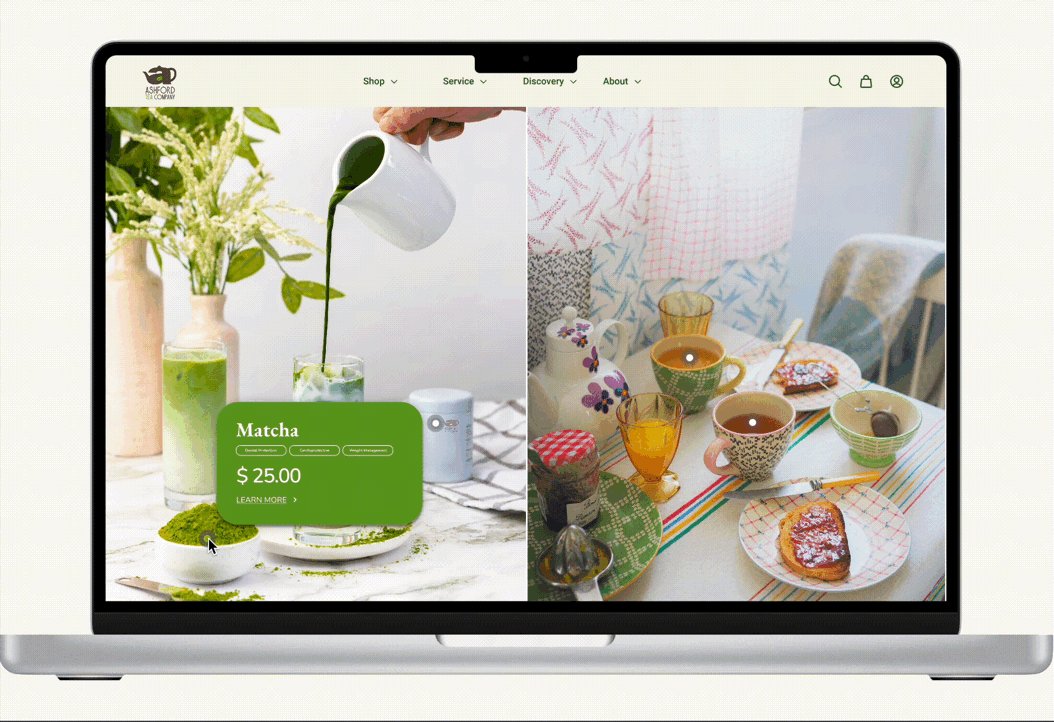
场景化购物
我们引入了新的交互方式——沉浸式的场景化购物,帮助用户快速找到心仪的茶品。我们品牌的产品在真实场景中展示,让用户的探索和购买过程变得轻松愉快。简洁直观的互动设计,不仅让体验变得生动有趣,更使购物过程年轻化,充满吸引力。
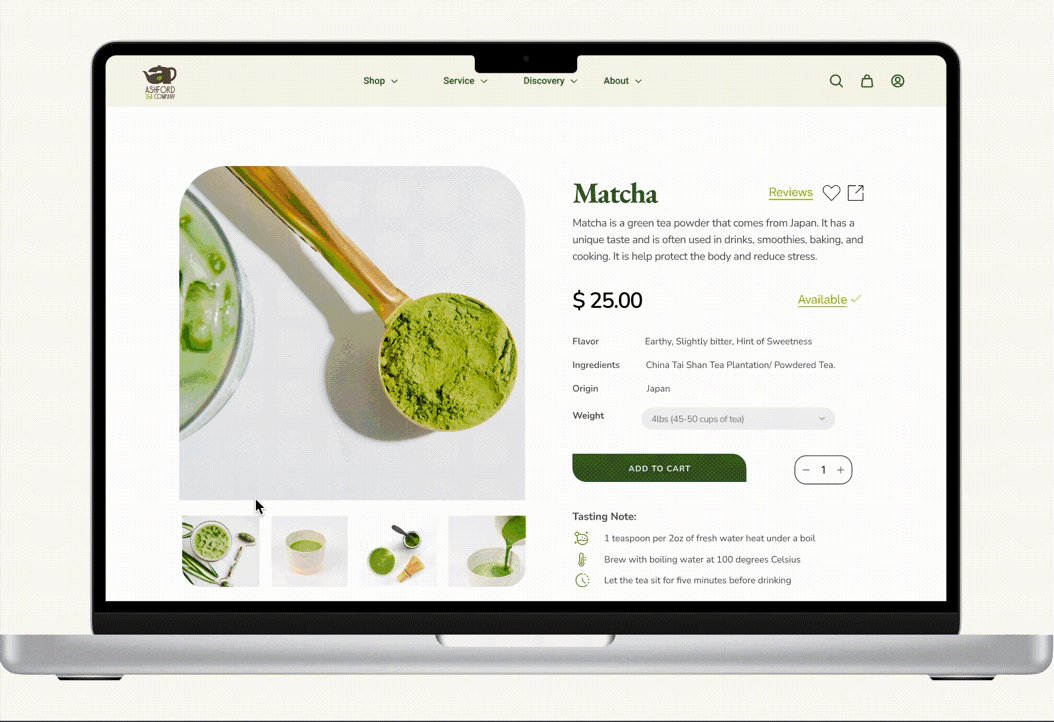
用户友好的细节
我们注重细节,打造了更加用户友好的体验。从“产品类别“的标签花到帮助用户快速了解如何制作当前茶叶产品的”Tasting Note“,我们的网站旨在帮助客户找到合适的茶产品并充分享受它们。

我们是怎么到达那里的?
第 1 阶段——发现:
了解美国茶叶行业的背景以及 Ashford Tea 当前网站存在的问题
市场调研
趋势洞察
用户调研
关键设计见解:
检查当前网站
虽然Web端网站和移动端APP在为品牌建立独特的品牌标识和无缝的用户体验方面发挥着重要作用,但Ashford现有的网站似乎无法做到这一点。
标头
1. 复杂的视觉结构
导航栏区域采用四行横向结构,功能导航不清晰。
2.误导性的导航栏
模糊的分类和重复的标签可能会将用户引导到不是他们想要进入的页面。
Hero 部分
1. 冗余信息
过多冗余的信息,导致关键信息无法被用户获取,降低品牌曝光度。
信息架构模糊,无法区分主要信息和次要信息。
2.功能设置不合理
咨询功能无需出现在首页,视觉上降低了购买按钮的重要性。
右下角弹出咨询框信息重复。
Service 部分
1. 未突出的功能
线上购物部分
1. 产品类别缺乏
未分类的产品展示不适合缺乏茶叶专业知识的新消费者,会让他们感到困惑。
Event & Blog 部分
1. 优先权不当
跳转到购买页面的按钮应该与上面的产品购买页面合并,并赋予其最高优先级,而不需要多次滚动才能到达。
2.分类布局不合理
茶叶产品新闻和资源库不应该设在同一个版块,而且很多时候用户购买茶产品是被茶所代表的文化生活所吸引,茶叶产品文化或者茶叶产品新闻应该放在优先级更高的位置。
页脚
1. 突出显示地址
作为引导顾客到实体店的信息,店铺地址应该放在比较显眼或用户容易触及到的位置。
2. 重复信息
大量与上一节重复的信息减少了其他重要信息被用户感知的可能性。
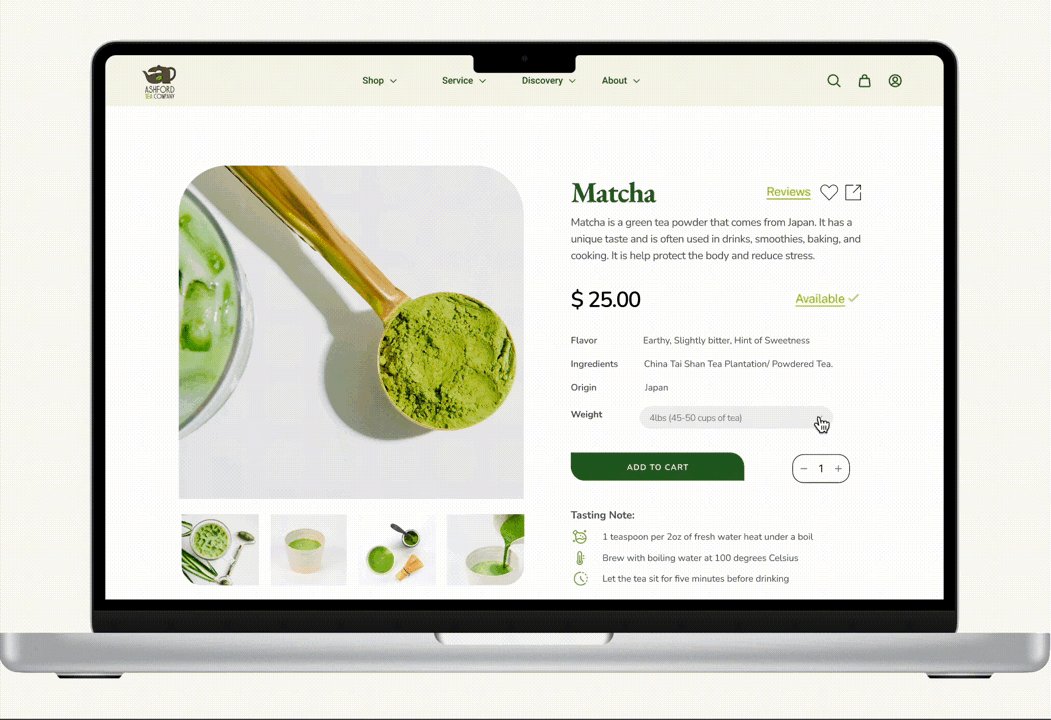
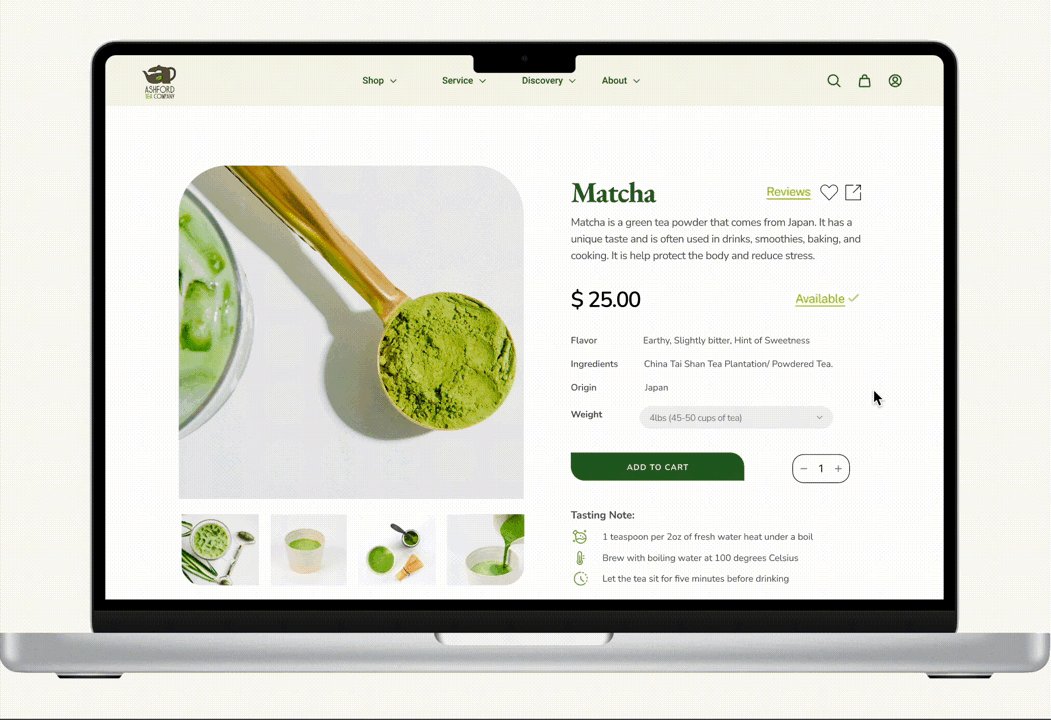
产品详细信息页面
1. 缺乏对购买行为的优先级的重视
“添加到购物车”按钮缺乏对比度和可见性,无法吸引用户注意力,导致用户可能忽略这一关键的购买操作,从而影响转化率。
2. 过多的文字和令人迷惑的标签导航
描述文字过于密集,缺乏视觉层次,用户难以快速浏览和消化信息。标签导航内的信息应显示在同一页面上的单独部分或层次结构中,而不是要求用户单独点击每个标签依次浏览,增加用户的使用成本。
关键设计见解:
情绪板
为了验证现有网站存在的问题,我们进行了第一轮用户测试和访谈。
根据用户访谈和细分研究的见解,我们将目标用户分为三类,并分析了主要的用户角色和用户旅程:
第2阶段——设计:
改善客户的整体线上用户体验
在彻底了解了Ashford Tea Company及其市场定位和它们的用户情况后,我们着手改善其整体线上用户体验。
该过程包括以下内容:
回顾消费者之前如何浏览网站并获取所需信息。
重新设计原来的网站信息架构,包括网站页眉和页脚。
根据用户调研添加新的功能区和信息。
重新设计:主页、产品页面、产品详细信息页面。
添加新的互动方式并引入基于场景的购物和营销可能性。
重新设计 Ashford 移动端APP,以提高用户对品牌的可访问性和认知的一致性。
信息架构
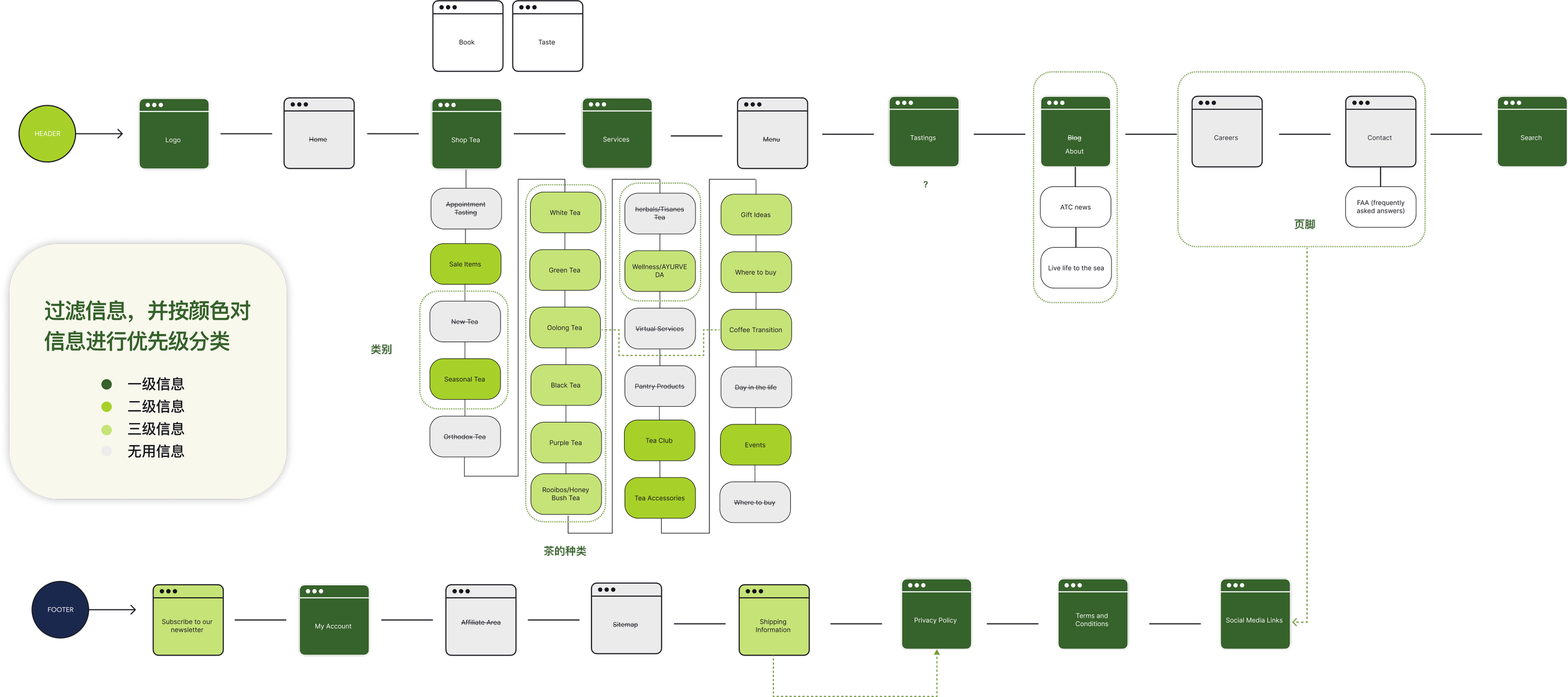
原来的 Site Map(信息架构的一种可视化方式)
修改后的 Site Map
UX 写作
关键的设计洞察:
PC端Web网页设计
移动端APP设计
对于以用户为中心的公司来说,移动端APP和网页设计至关重要。我让视觉设计和信息展示方式更适配于屏幕尺寸有限的移动端设备,使其更美观、更人性化,并且易于移动端用户从任何地方访问。
第3阶段——分析
进行A/B 测试以确定最终版本。
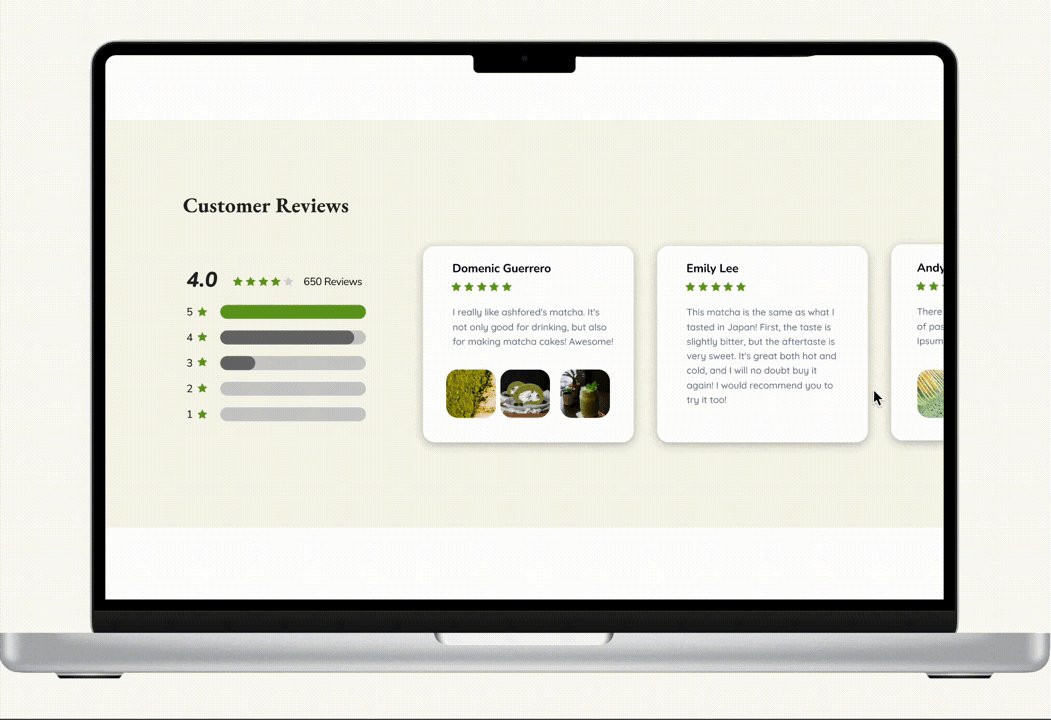
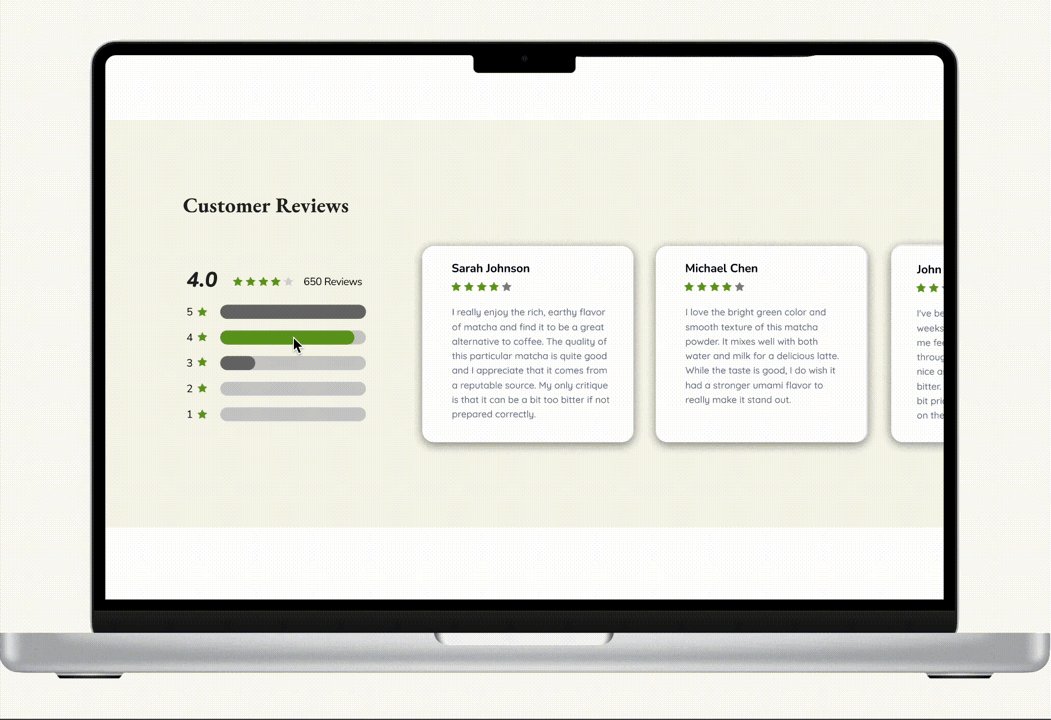
用户测试
我们测试了两个版本的产品详细信息页面。
测试内容及目标:
点击“加入购物车”次数越多——销量越多
点击探索其他商品次数越多——消费渠道更加有效。
点击任何信息板块次数越多、停留时间越长——网站互动活动越多。
对品牌调性和形象的印象更加准确。
用户测试总结:
在 A/B 测试中,我们尝试以基于场景的方式展示我们产品的一个版本,并让用户在这个页面中浏览产品的详细信息和进行购物行为。
虽然这个想法受到了以年轻用户和中年用户为主的欢迎,但我们也遇到了一些问题,例如有些用户(以中年和老年用户为主)认为产品信息页面需要更加直观。
因此我们决定将两个版本的优点结合起来。我们保留了基本的产品信息列表的结构,但也引入了一种新的沉浸式购物体验,在现实场景中展示我们的产品,这种产品展示和交互方式显著提高了用户参与度和转化率。
用户流程原型的最终版本(从左到右)
第4阶段——交付
通过比较经过我们设计前后的同一部分来直观地审视我们的工作。
设计前后
标头:
Hero 部分:
购物部分:
Event & Discovery部分:
产品页:
页脚: